素人がゼロからWebサービスを作るノウハウ!⑤開発環境もEC2

前回は、サーバーをAWS.EC2.t2.microにする理由について解説しました。
今回は、開発環境について説明します。
開発を進めるにあたって必要なのが開発環境です。作ったプログラムを実行させて結果を確認するのに使います。
開発をEC2で行う理由
開発環境で作ったソフトは最終的に本番環境へ移行させますが、本番環境と開発環境ではOSの違いや、使っているソフトやソフトのバージョンの違いがあってハマります。そのため開発環境はなるべく本番環境に近い環境を作った方が良いです。
という事で、お金をあまり気にしないならのEC2上の本番環境と同じ環境を立ち上げて開発しちゃえば良いです。お金がかかると言っても一時間につき1〜2円程度です。本番サーバーではないので常時起動はさせずに、開発中だけ起動しておけばよいので微々たるものです。(現時点で常時稼働しているサーバーがなければ無料一年間の無料使用枠内で開発できます)
私は当初cloud9やvagrantを使って開発を進めました。
cloud9は便利だけど・・・

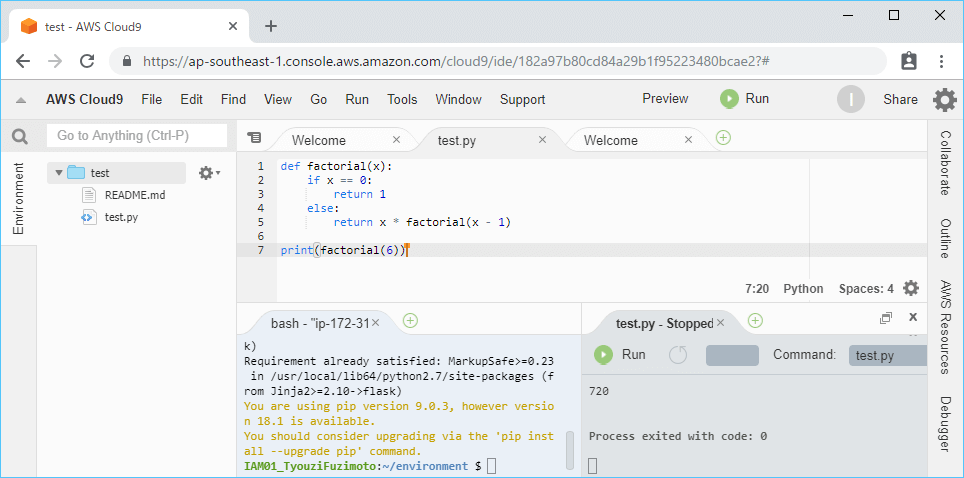
cloud9はAWSのサービスで、開発環境が整った状態で使えるEC2インスタンスです。ブラウザで開発ができるのでとても手軽に開発環境を用意することができて素晴らしいサービスです(SSHのクライアントもエディタすらローカルPCにインストールする必要がありません)。立ち上げから10分くらいでPytho+Flaskを使ったHello World!をブラウザに表示することができて大変便利でした。ですが、cloud9で作ったものを本番環境に移行する際に結局本番環境での動かし方を理解する必要があり、私は簡単には移行させられませんでした。(素人ならではの壁だと思います)
そこで、より本番環境に近い仮想環境で開発をしようと思いvagrantも使ってみました。
Vagrantも便利だけど・・・

vagrantはVirtulaBox等を利用して仮想化環境を作り、便利なコマンドで仮想環境を管理できるとても便利なツールです。様々なOSで仮想マシンを立ち上げたり、スナップショット(ある時点のコンピュータの状態を切り取ったもの)をとっておいて後から、過去の環境に戻る事が容易です。ですが、知識不足によりEC2上のAmazonLinuxと同じ環境を作る事ができずに、これも本番環境に移行する際に大きくつまづく原因になりました。
結局EC2インスタンスを立ち上げちゃえばいいじゃん!
cloud9もvagrant両方ともとても便利なのですが、開発環境の勉強と本番環境の勉強が必要となり時間が掛かってしまいます。そのため、最終的にはAWS上のEC2で開発もデバックも行っちゃえば本番環境だけの勉強だけで良いじゃん!という結論に至りました。
また、EC2インスタンスは vagrant の様に、スナップショットも取れるし、簡単にインスタンス(サーバー)を作る事もできます。そのため、開発中にOSの設定を変更して、よくわからい状態になってしまったら、新規でEC2インスタンスを立上げて古くなったインスタンスは捨てちゃえばOKです。
開発規模が大きくなって行ったり、開発者が複数人だったり、本番環境では使えないツールがある場合は開発環境を別途用意することが必要になると思います。ですが、開発環境を必要とする明確な理由が見当たらなければ、EC2で開発も初めて問題ないと考えます。
EC2にインストールするOSはAmazonLinuxが無難
先ほどVagrantの説明でAmazlonLinuxという言葉を出しましたが、これは、EC2で作ったインスタンスに乗っているOSの名前で、EC2では一般的なOSです。新しいOSとしてAmazonLinux2というOSがあり、わたしはAmazlonLinux2を使っています。理由は新しいことと、サポート期間が長い事が理由です。ですが、AmazlonLinuxに比べてAmazlonLinux2はネット上の情報量が少ないです。EC2にサーバーをインストールして色々設定をいじったり、色々ソフトをインストールしたいと言う人は、AmazlonLinuxを使った方が良いとおもいます。

ただ、この後書くDockerを使えば、AmazlonLinuxの設定をいじるのを最低限に出来ますので、Dockerが使えるようになればOSにあまりこだわる必要は無くなります。(だから私はAmazonLinux2に変えられました)
次回は、『がんばってDockerを理解して使えるようになろう!』です。
ここから下はおまけです。
おまけ1:開発用ローカルコンピュータで使うツールについて
主に使用するツールは、SSHクライアント、 エディタ、ファイル転送ツールです。この辺のツールは好みになると思います。
また、私もそこまでこだわって調査したわけではないので、お薦めというわけではありませんが使っているツールを紹介いたします。紹介するツールで特段困ったということはありませんが、最適だとも思っていません。
SSHクライアント:GitBash
Git(ソースの変更履歴管理をする便利なシステム)も使えるようになりたいと思い『Git for windows』をインストールした際に一緒にインストールされました。それをそのまま使っていますが、見やすいし使いやすいと思います。(コピペのショートカットキーに慣れずいまだにマウスで右クリックしてコピペしてます)

エディタ:Atom
タブもたくさん開けるし、画面分割もできるし、見やすいです。色々なパッケージをインストールすることができて便利にできます。ただ、パッケージのインストールがうまくいかずにハマることが何度かあったので最低限のパッケージで使っています。

ファイル転送ツール: Cyberduck
SFTP(SSHによる暗号化FTP)を行うのに使用しています。とても使いやすいツールなのですが、困った点が3点あります。
1、使い続けているとエラーが増えてきて、最終的には強制終了してしまう
2、メッセージが音付きのポップアップで表示されるが、同じポップが何度も音を立てながら表示されるので煩わしい(がポップアップの機能は使いたいので消せない)
3、sudoで一時的に権限を変更してほしいができない(どんなソフトもそうなのかな・・・?)
ソフトを終了させると寄付のお願い画面が表示されるのですが、上記3点が解消されたら喜んで寄付するつもりです!開発者様頑張ってください。

Windows?Mac?
家ではデスクトップのWindowsを外出先ではMacBookを使っていますがどちらでも開発するうえで困ることはないと思いました。ただ、Macの方は標準SSH接続ができるのと、複数のデスクトップデスクトップを仮想的に作って簡単に切り替えられるのでマルチモニターが使えない環境では便利だと感じています。
おまけ2:開発用ローカルコンピュータのスペック
メモリは8Gはあったほうがよい?
コーディングを行うローカルコンピュータは、ハイスペックである必要はないと考えます。EC2を開発環境に使ってしまうのであれば、ローカルPCで使うのはSSHコンソール、エディタ、ファイル転送ツール、ブラウザ程度です。
どれも、そんなに多くのリソースを消費するプログラムではありませんので、CPUやストレージ容量はあまり必要ありません。
メモリーに関しては、私の場合8GBは必要かと感じました。私の場合ブラウザにGoogleChromeを使用していますが、色々と調査を始めると気が付くと60タブぐらい開いていて、GoogleChrome だけで8GB以上のメモリーを使っているときがあります。メモリがあまり搭載されていない場合はこまめにタブを閉じればいいだけですね!
重要なのはキーボードとマウスとマルチモニター
ハードで重要なのはPCのスペックより、気持ちよく打てるキーボードと疲れないマウスと複数のモニターだと感じます。
キーボードとマウスは個人の好みですね。高級品を選ぶ必要は全くなく、自分に合った製品を見つけましょう。私の場合、キーボードとマウスにはこだわろうと思い、両方とも2万円を超えるような高級品を試した時期がありました。ですが結局行きついたのは、キーボードは【エレコム キーボード 有線 パンタグラフ テンキー付 TK-FCP080BK 3200円】マウスは、【Logicool ロジクール 静音マウス M220GR 1500円】です。
キーボードについては、有線キーボードをおすすめします。
最近の製品は違うかもしれませんが、私の使っていた無線キーボードでは、キーボードが消費電力を節約するためか、電波状況が悪いためか、少し時間をおいてキーを打つと一個目のキーが入力されないことがありました。これはとてもストレスになりました。
文章入力のように文章を打ち続けているときはストレスを感じないのですが、私のような素人がコーディングを行う際は、調べたり考えている時間が長く、連続してコーディングし続けるということはあまりないと思います。いざ、コーディングをしようと思って、キーを打つと一文字目が入力されなかったりレスポンスが悪いとリズムが崩れます。
一番、重宝するのが、マルチモニターだと思います。
プログラムを作っているとたくさんのウィンドウを開くことになると思います。例えば私の場合
・コーディングするためのエディタ
・ファイル転送ツール
・調査やAWSの設定を行うブラウザを何個か
・サーバーが出力するログを確認するSSHコンソールを何個か
・サーバーを操作するSSHコンソールを何個か
・ドキュメントを編集したり確認するOffice関係のソフト
・etc
このようにたくさんのウィンドウを扱う際に、いちいちウィンドウを切り替えていくのは面倒なので、視線を変えるだけで確認できるように、最低でも2個はモニターがあったほうがはかどると思います。(多ければ多いほどよいと思っていますが、GPUやモニターにお金がかかってしまいますね)

次回は、『がんばってDockerを理解して使えるようになろう!』です。
連載記事一覧
素人がゼロからWebサービスを作るノウハウ!①最初にやること
素人がゼロからWebサービスを作るノウハウ!②Pythonにする理由
素人がゼロからWebサービスを作るノウハウ!③学習はpaizaにする理由
素人がゼロからWebサービスを作るノウハウ!④サーバーをAWS.EC2.t2.microにした理由
素人がゼロからWebサービスを作るノウハウ!⑤開発環境もEC2
素人がゼロからWebサービスを作るノウハウ!⑥Dockerを使おう
-
前の記事

素人がゼロからWebサービスを作るノウハウ!④サーバーをAWS.EC2.t2.microにした理由 2018.12.23
-
次の記事

素人がゼロからWebサービスを作るノウハウ!⑥Dockerを使おう 2018.12.23